--创建网站之模板页制作
1.模板页制作
模板页面制作包含两个步骤:
1.模板页导入;
2.组件拖拽;
模板页制作阶段目标,首先需要制作出一个网站最基础的三个页面,即首页,栏目页,内容页。
具体操作步骤:
1.1如何导入页面?
1.1.1首页模板导入
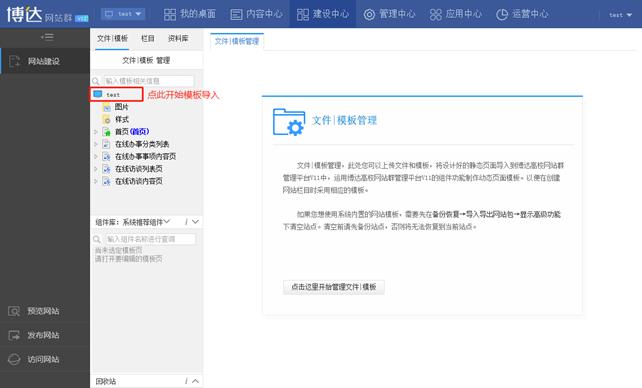
进入网站建设模块,在文件模板选项卡下进行模板页的制作,我们点击网站根节点,开始导入模板页面,如图1.1.1-1所示:

图1.1.1-1
点击“
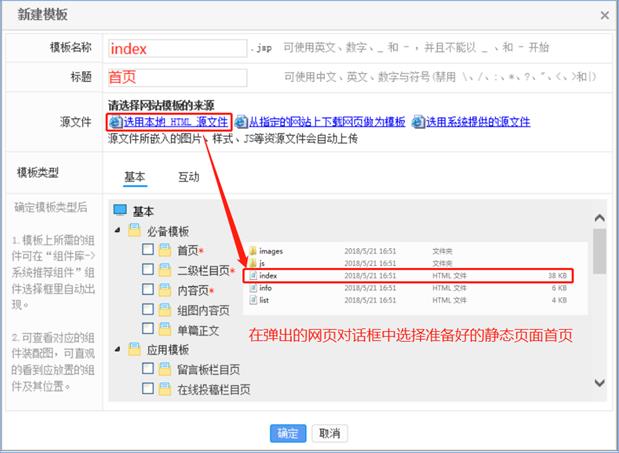
 ”按钮进行模板页面上传,如图1.1.1-2所示:
”按钮进行模板页面上传,如图1.1.1-2所示:

图1.1.1-2
点击“
 ”按钮即可成功上传页面,模板页面上的图片,样式等均会自动上传到系统中,无需再手动添加,如图1.1.1-3所示:
”按钮即可成功上传页面,模板页面上的图片,样式等均会自动上传到系统中,无需再手动添加,如图1.1.1-3所示:

图1.1.1-3
1.1.2栏目页模板导入
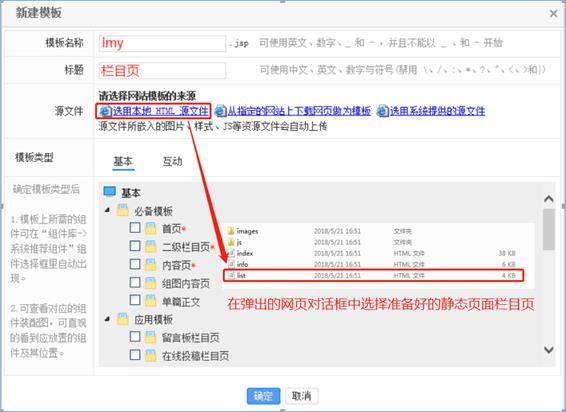
通过同样的方式,我们可将栏目页与内容页面分别上传,如图1.1.2-1和图1.1.3-1所示:

图1.1.2-1
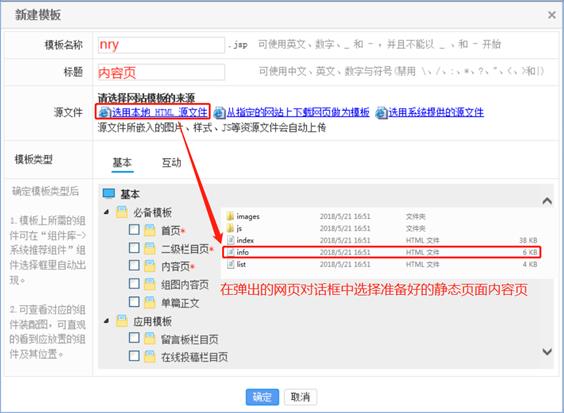
1.1.3内容页模板导入

图1.1.3-1
如果需要其他页面,同样的方法上传即可。
此时,我们就上传好了一个网站最基础的三个页面,在文章模板位置我们就可以看到如图1.1.3-2所示页面:

图1.1.3-2
注意:
1. 模板名称,标题,源文件为必选项;
2. 网站首页模板页面的名称必须为index,其他页面可根据标题首拼的方式填写,标题的填写规则是按照页面功能或者特点进行填写,方便建立栏目过程中进行选择;
3. 模板类型可选可不选,如果选择,那么会在组件库中有所选模板类型相关的推荐组件,此功能适用于不经常使用该系统建站的人员使用,方便从庞大组件库中拖拽需要组件到模板页面上。
1.2如何拖拽组件?
1.2.1首页制作方法:
拖拽组件之前,需要先选择“显示表格div线”目的是辅助拖拽者将组件拖拽到对应位置,如图1.2.1-1所示:

图1.2.1-1
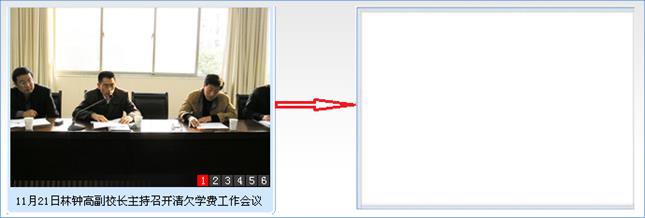
拖拽组件到页面对应模块之前,如果页面的对应模块有美工方便我们拖拽组件所预留的文字图片信息,需要将其删除掉,然后再进行组件拖拽,比如变换图片位置,我们就需要将原有图片删除,如图1.2.1-2所示:

图1.2.1-2
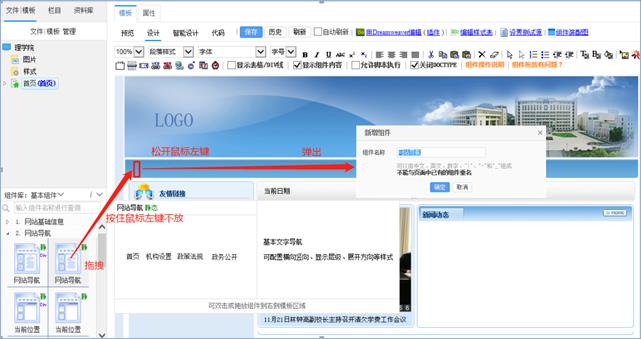
然后我们从页面左下角的组件库中拖拽对应组件到页面中即可,拖拽组件的时候,鼠标放到组件上面,变成十字花可拖拽状态的时候,按住鼠标左键不放(或双击组件),将组件拖放到页面对应位置即可,如图1.2.1-3所示:

图1.2.1-3
此时,在弹出的网页对话框中,我们可以对组件进行重命名,重命名完毕后,点击确定按钮,会出现如下图所示的组件状态,如图1.2.1-4所示:

图1.2.1-4
根据提示,点击“
 ”按钮保存整个模板页面即可。
”按钮保存整个模板页面即可。
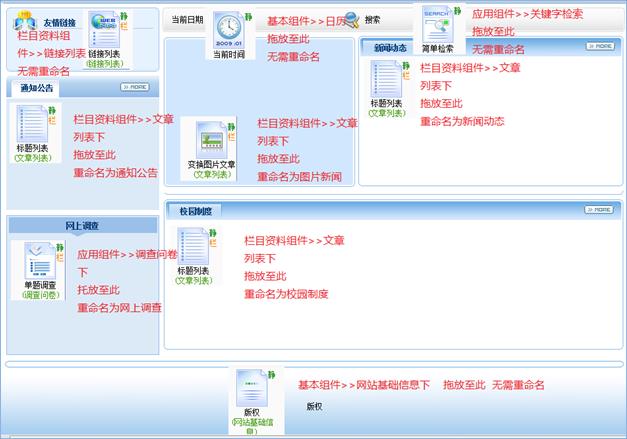
通过同样的方式,我们将首页模板页面上需要用组件替换掉的地方全部用组件替换掉,如图1.2.1-5所示:

图1.2.1-5
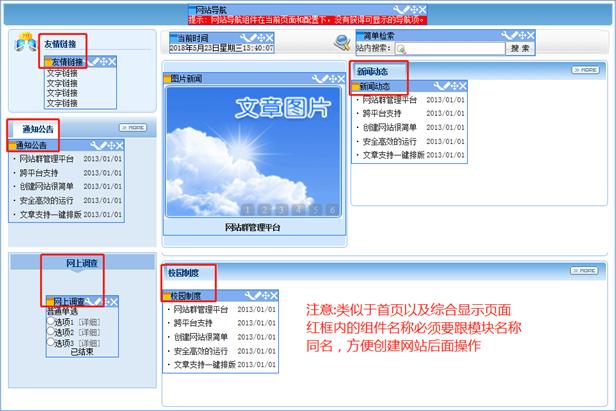
拖拽完组件的首页应该如图1.2.1-6所示:

图1.2.1-6
同样的方法,我们需要将栏目页,内容页需要用组件替换的地方都用组件替换掉,如图1.2.2-1至图1.2-9所示:
1.2.2栏目页制作方法:

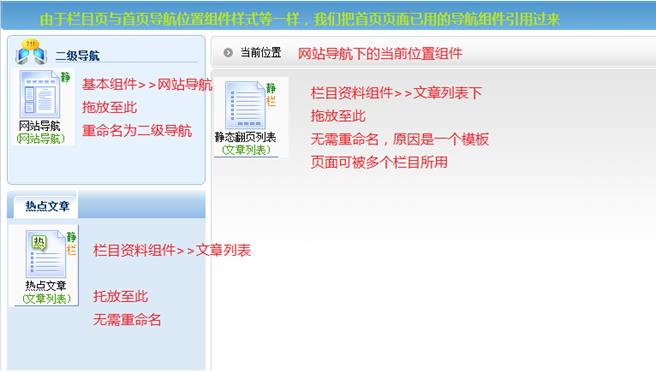
图1.2.2-1
拖好组件后,应该是如图1.2.2-2所示:

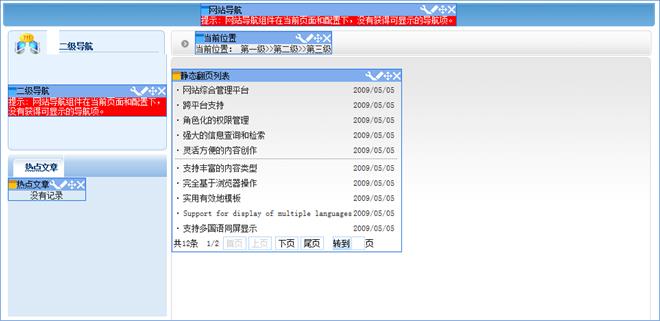
图1.2.2-2
1.2.3内容页制作方法:
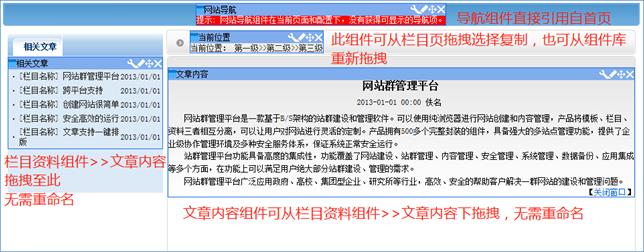
内容页同样的方式,拖拽完成后,如图1.2.3-1所示:

图1.2.3-1
此时,三个最基础的页面就做好了,我们可以进行网站创建第二步了。
附加:
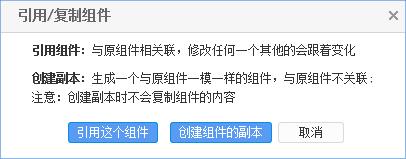
1. 引用组件与复制组件区别,如图1.2.3-2所示::

图1.2.3-2
2. 组件右上角“静”,“动”,“栏”,“DIV”是什么意思?如图1.2.3-3所示:

图1.2.3-3
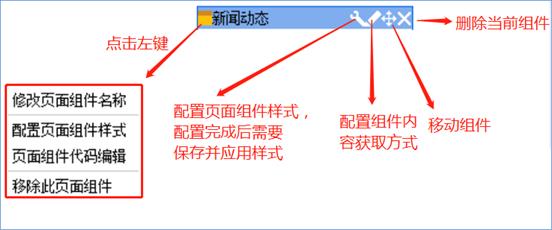
3. 组件上面这些按钮是什么意思?如图1.2.3-4所示:


图1.2.3-4